Witajcie, dzisiaj kolejny artykuł z serii o wtyczkach do WordPressa. Chociaż muszę przyznać, że po analizie moich wtyczek, okazuje się, że dość ciekawych, oprócz tych podstawowych i niezbędnych, to nie mam zbyt wiele. Ogólnie słuszność używania wtyczek opiszę w innym artykule, który już mi się gdzieś na horyzoncie klaruje. Przechodząc jednak do rzeczy dzisiejszym bohaterem jest wtyczka o jakże wiele mówiącej nawie TablePress. Dla wszystkich poszukujących dobrego rozwiązania związanego z wstawianiem tabel do wpisów czy stron jest bardzo łakomy kąsek.
Instalacja
Jak każdą wtyczkę instalujemy ją z Kokpitu, przechodząc do zakładki Wtyczki -> Dodaj nową, następnie wyszukujemy w bazie i klikamy Instaluj. Oto nasza wtyczka:
Następnie standardowo włączamy ją na końcowej planszy instalacji lub później na liście wtyczek.
Wygląd, nawigacja
Wtyczka ma bardzo przejrzysty interfejs, o którym za chwilę. Całe zarządzanie wtyczką sprowadza się do kliknięcia na jej nazwę w rozwijanym menu z lewej strony:
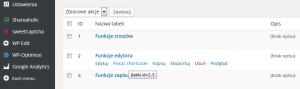
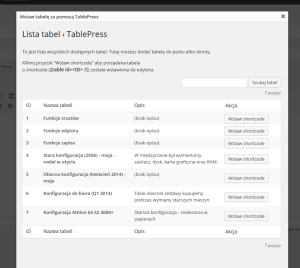
Mamy tam kolejne opcje, które służą nam dokładnie do celów, na jakie wskazuje ich nazwa. Po kliknięciu na pierwszą pozycję: Wszystkie tabele pokazuje nam się panel zawierający informację od autora oraz listę wszystkich dodanych przez nas tabel.
Po najechaniu kursorem na tabelę z listy wyświetlają nam się dodatkowe opcje:
a po kliknięciu na Pokaż shortcode wyświetla nam się w dodatkowym oknie skrócony kod tabeli wraz z jej ID:
Taki kod możemy później wstawić na stronę, ale o tym niżej, bo to nie jedyny sposób.
Dodawanie nowej tabeli
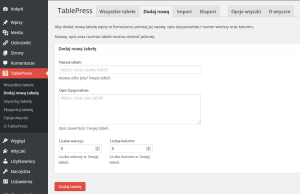
Sprawa jest dosyć prosta, wystarczy wybrać opcję Dodaj nową tabele, a już mamy planszę z dodawaniem tabeli:
Nadajemy tutaj nazwę naszej tabeli, opcjonalnie opis, no i oczywiście wybieramy ilość kolumn i wierszy. Gdy już wszystko sobie wpiszemy, możemy przejść do wypełniania danych w tabeli:
i następnie do ustawienia parametrów wyświetlania tabeli:
Opcji jest sporo, wszystkie są dokładnie opisane po polsku, więc nie ma sensu ich tutaj wszystkich analizować. Oczywiście w każdym momencie możemy wszystko edytować, dodawać lub odejmować wiersze i kolumny.
Dodawanie tabeli na stronę
Może odbywać się w dwojaki sposób. Po pierwsze możemy wkleić shortcode, jeśli go znamy, w dowolne miejsce na stronie i tam pojawi się nasza tabela. Przykładowy shortcode (oczywiście należy go zamknąć w znacznikach [ ]):
table id=1 /
Wklejenie tego kodu na stronę będzie skutkowało wyświetleniem w pożądanym miejscu wcześniej przygotowanej tabeli, która ma ID 1. Sposób jest szybki, ale wymaga sprawdzania/pamiętania ID tabel — ogólnie nie polecam, bo po co sobie utrudniać życie.
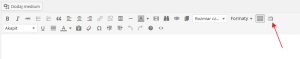
Drugim sposobem jest użycie specjalnego przycisku, który pojawia się na naszym panelu w edytorze tekstu:
Po kliknięciu na ten przycisk pojawią się lista wcześniej przygotowanych tabel i wystarczy na niej wybrać interesującą nas pozycję i wcisnąć Wstaw shortcode:
Dodatkowe opcje
Niewątpliwie ciekawymi opcjami jest Import i Eksport tabel. Nigdy z nich nie korzystałem, ale pewnie się niektórym mogą bardzo przydać. Poniżej galeria 4 zdjęć przedstawiająca ogólny pogląd tych opcji.
Efekt końcowy
Jak widzicie zarządzanie tabelami jest banalne. Zarówno ich tworzenie, jak i edytowanie, czy wstawianie na stronę nie stanowi żadnego problemu. Możliwości wtyczki są dość rozbudowane, więc każdy powinien znaleźć coś dla siebie. Wstawianie tabel ma kilka zalet, szczególnie jeśli tego wymaga specyfika i charakter danego artykułu. Tabele wyglądają schludnie i profesjonalnie. Oto efekt końcowy, jak to mniej więcej wygląda, tabela jest bardzo prosta, więc szału nie ma. Oczywiście przycisku Edytuj normalnie nie widać dla niezalogowanego użytkownika: